Mit Google Core Web Vitals Usability messbar machen
Erst letztes Jahr im Mai stellte Google ein neues Core Update ein, welches einige Veränderungen brachte. Jetzt kommt die nächste Neuerung: Google stellt die Core Web Vitals vor. Google Core Web Vitals sind eine Initiative, um das Web benutzerfreundlicher zu machen. Google hat nun neue Kennzeichen veröffentlicht und präsentiert damit ein neues Tool zur Messung von Website Performance. Wir zeigen euch in diesem Artikel, was ihr jetzt berücksichtigen müsst und welche Auswirkungen die Änderungen auf SEO und das Ranking eurer Webseite haben.
Was sind Core Web Vitals?
Die Core Web Vitals sollen die User Experience einer Seite messbar machen. Bislang haben z.B. mobile Nutzerfreundlichkeit und Sicherheit beim Surfen zu einem guten UX-Ranking gezählt. Bei den neuen Messwerten handelt es sich um drei bedeutende Web-Vitals-Kennwerte, mit denen Google die Page Experience vergleichbar machen möchte: Die Ladezeiten und Stabilität von Webseiten werden fortan deutlich mehr im Ranking berücksichtigt werden.
Die drei Kennzahlen
1: Largest Contentful Paint (LCP): Die Ladezeit
Diese Kennzahl misst, wie lange es dauert, die Hauptinhalte einer Seite zu laden.
Google definiert hier einen optimalen Wert für alles unter 2,5 Sekunden Ladezeit. Alles zwischen 2,5 und 4 Sekunden gilt als verbesserungswürdig. Überschreitet die Renderzeit 4 Sekunden, so wird diese als schlecht eingestuft.
Wie man diesen Aspekt so optimiert, dass er bei dem Update gut wegkommt, stellt Google hier vor.
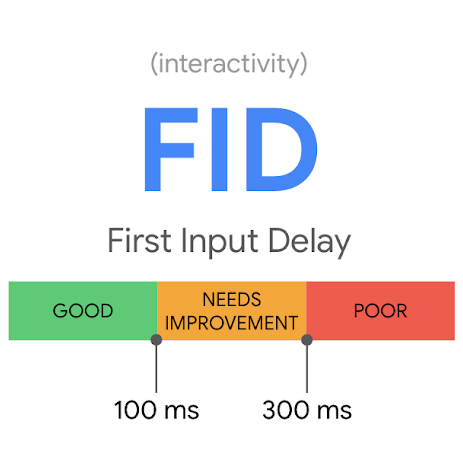
2: First Input Delay (FID): Die Interaktivität
Bei diesem Wert wird gemessen, wie schnell der Nutzer mit der Seite interagieren kann und geprüft, wie lange es dauert, bis die Webseite auf eine Eingabe seitens des Nutzers reagiert (z.B. auf den Klick eines Buttons oder eines Links).
Als Idealwert gibt Google 100 Millisekunden oder schneller vor. Alle Werte zwischen 100 und 300 Millisekunden sollten verbessert werden, liegt die Zahl über 300 so wird diese von Google als schlecht angesehen.
Auch hier hat Google einen Leitfaden erstellt, mit welchem Sie den First Input Delay verbessern können.

3: Cumulate Layout Shift (CLS): Die visuelle Stabilität
Die Stabilität des Layouts wird anhand dieses Messwertes eingesehen. Google schaut, wie oft sich Seitenelemente unerwartet verschieben. Werden Teile des Contents asynchron geladen und somit das Layout eines Textes verändert, wird das in Zukunft mit in das Ranking der Webseite einfließen. Dabei wird gemessen, wie oft und wie weit einzelne Elemente nachträglich verschoben worden sind.
Google sieht hier nur Werte bis 0,1 Sekunden als gut an.
Einige hilfreiche Tipps zur Optimierung der visuellen Stabilität gibt Google hier.
Wo und wie können die Web Vitals getestet werden?
Aktuell werden die Core-Web-Vitals- Kennzeichen nur vom Chrome-User-Experience-Report erfasst. Auf lange Sicht sollen sie auch in Pagespeed Insights und dem Speed-Report der Search Console in Erscheinung treten.
Google hat unter web.dev ein Tool vorgestellt, mit welchem jeder testen kann, wie gut oder schlecht eine Webseite performt und in welchem Bereich Verbesserungsbedarf besteht.
Übrigens: Google arbeitet an einer Erweiterung für Chrome, in welcher die Web-Vitals-Ergebnisse einer Webseite direkt im Browser angezeigt werden sollen.
Warum sind Core Web Vitals in Zukunft so wichtig?
Die Nutzerfreundlichkeit gehört schon seit einiger Zeit zu den Rankingfaktoren, die Google bei der Bewertung eine Seite fokussiert. Durch die hohe Nutzung von mobilen Webseiten ist die User Experience einer der Aspekte, die im Mittelpunkt von Googles Bewertungssystem stehen.
Schaut man sich nun die neuen Kennzahlen der Core Web Vitals an, so entsteht eine Neubewertung des beständigen Rankingfaktors der User Experience, welche dementsprechend auch einen Effekt auf die Suchmaschinenoptimierung hat. Damit Ihre Webseite in den Suchergebnissen mit einer guten Page Experience gekennzeichnet werden kann, sollten Sie diese Faktoren unbedingt beachten.
Core Web Vitals und SEO?
Die Werte unter “SEO” beziehen sich nur auf technische Faktoren – nicht auf Inhaltliches. Das heißt, dass auch bei hervorragenden Core-Web-Vitals-Werten die Keyword-Recherche und optimierter Content im Auge behalten werden sollten. Google plant, einen neuen Rankingfaktor namens Page Experience Signal einzuführen. Dieser stellt eine Kombination aus den eben vorgestellten Core Web Vitals (LCP, FID, CLS) und den bereits bestehenden User Experience Signalen Mobile Nutzerfreundlichkeit, Sicheres Surfen, HTTPS und Intrusive Interstitial Guidelines dar.
Wenn Sie sich näher mit dem Thema Core Web Vitals und SEO auseinandersetzen möchten, so ist dieses 10-minütige Einführungsvideo von Google Chrome Developers empfehlenswert:
Wann wird das Kennzahlenset eingeführt? Wann sollte man seine Seite darauf vorbereiten?
Die Werte sollen ab Mai zu einem bedeutenden Rankingfaktor werden, weshalb Google jetzt schon einen Einblick in die Pläne gibt. Grund genug, sich jetzt darauf vorzubereiten!
Fazit
Bislang weiß niemand, wie groß die Auswirkungen des neuen Rankingfaktors sein werden. Aber: schnellere, nutzerfreundliche Webseiten machen nicht nur Google, sondern auch Ihre Besucher:innen glücklich. Es lohnt sich also sowieso, die Optimierungen vorzunehmen. Trotzdem ist es sehr wahrscheinlich, dass Google Ihre Webseite in den Suchergebnissen nicht als gut kennzeichnet, wenn keiner der Core Web Vitals Faktoren eingehalten wird. Es ist daher empfehlenswert, sich mit dem Thema auseinanderzusetzen, denn bis Mai sind es nur noch 2 Monate. Falls Sie Unterstützung bei der Optimierung ihrer Webseite brauchen, kontaktieren Sie uns gerne!



![5 Winning-Content-Strategien für Ihren Blog [2022] 5 winning content strategien.jpg](https://gutwerker.de/wp-content/uploads/winning-content-strategien.jpg-900x343.webp)

