Eine Progressive Web App (PWA) ist eine Mischung aus App und Webseite und derzeit in aller Munde. Dabei werden die Vorteile beider Anwendungen kombiniert und für ein besseres Nutzungserlebnis genutzt. Unter dem Mobile First Ansatz stirbt die klassische Desktop-Seite sowieso derzeit aus. Wie auch klassische native Apps mit PWA zu kämpfen haben werden und warum der Trend nicht mehr aufzuhalten ist, erfahren Sie hier.
Funktion
Über 3,3 Mio. Apps befinden sich im Google PlayStore, ca. 2,2 Mio. im AppStore. Dabei verliert der Nutzer schnell mal den Überblick. Unter dem Aspekt der Übersättigung des Markts entstanden sog. Progessive Web Apps (PWA). Diese werden nicht installiert, sondern üben ihre Funktionen über den Browser aus. Derzeit werden alle handelsüblichen Browser noch besser auf den Umgang mit PWAs eingestellt.. Der Trend geht also zur PWA und weg von der nativen App. Dies liegt zum einen an der geringen Hürde für den Nutzer. Eine App zu installieren und damit wertvollen Speicherplatz aufzugeben bedeutet wesentlich mehr Aufwand und erfordert mehr Überwindung als eine Webseite mit dem Browser zu öffnen.
Dazu erhält der Betreiber der PWA die Kontrolle von den Download-Stores zurück. Der langwierige Authentifizierungsprozess entfällt sowie Community Guidelines und spezielle Design-Vorgaben. Zudem fallen entsprechende Gebühren ebenso weg, wenn PWAs vertrieben werden.

Die Grenzen zwischen App und Webseite verschwinden
Was hat die PWA noch mit einer App gemeinsam?
Wofür steht dann das A in PWA, wenn zukünftig sich alles im Browser abspielt?
Weil sie die Funktionen im Browser erfüllen, die vormals noch Apps übernommen haben.
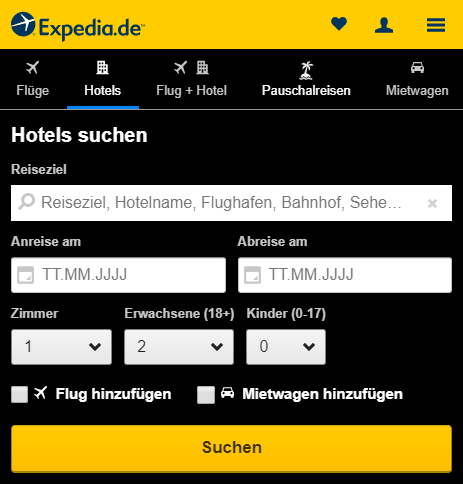
- Sie ähneln äußerlich dem Design einer App. Für Erstnutzer wird es schwer sein, den Unterschied zu bemerken.
- Sie cachen Inhalte, funktionieren im Offline-Modus und bei schlechtem Empfang.
- Sie können auf dem Startbildschirm abgelegt werden. Das Lesezeichen öffnet den Browser und greift direkt auf die Inhalte der PWA zu. Es fühlt sich genauso an wie eine App!
Das Herzstück: Service Workers
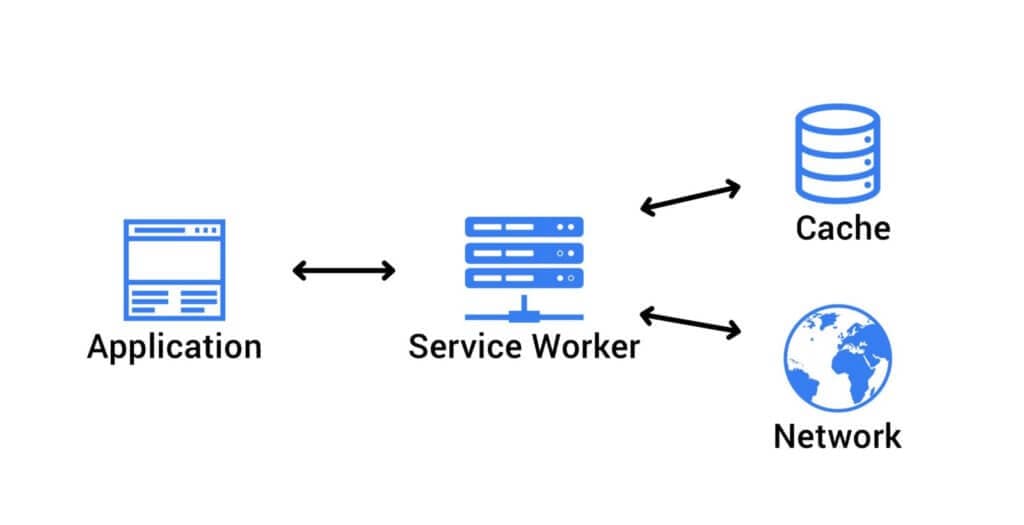
Service Worker sind der wichtigste Bestandteil von PWA. Diese beinhalten ein JavaScript, das Ihre App im Hintergrund laufen lässt. Damit kann sie alle Funktionen wie Updating oder Caching übernehmen. Service Worker übernehmen dabei “unsichtbare” Aufgaben, die für eine optimale Nutzung Ihrer Dienste beitragen. Sie halten die PWA stets auf dem neuesten Stand, sodass die Nutzer nicht beim Laden lange auf ein Update warten müssen. Sie regeln den Offline-Zugriff entsprechend und zeigen die fehlende Internetverbindung erst dann an, wenn sie gebraucht würde – vorher nicht.
Service Worker sind also elementar wichtig für PWA. Sie sind der Grund, weshalb Menschen denken, sie würden eine App benutzen, wenn sie es gar nicht tun.

Funktionalität © SessionStack
Web Manifest
Mit dem Web Manifest wird die PMA noch intuitiver für den Nutzer. Dieses Manifest ermöglich es nämlich, die PWA auf der mobilen Oberfläche abzuspeichern. Damit erfüllt das Manifest eine klassische App-Funktion. Ebenso werden durch das Manifest nützliche Services wie Push-Benachrichtigungen und das Verwenden der Geolocation ermöglicht. Dadurch ist die PWA ebenfalls sichtbarer als ein geöffneter Tab im Browser. Mit dem Vollscreen-Modus (es fällt der URL Bar etc. weg) ist eine Progressive Web App nicht mehr von einer normalen App zu unterscheiden.
Mobile First
Jede Webseite muss inzwischen responsive sein. Daran führt kein Weg dran vorbei. Ob sie auch in Zukunft nach PWA-Standards ausgerichtet werden muss, wird sich in naher Zukunft zeigen. Der wachsende Zuspruch durch Browsersupport und wachsende Conversionraten, gerade bei gelegentlichen Besuchen, sprechen für PWA. Allgemein steht und fällt die Zukunft mit Support und Standards auf der Browserseite. Das Potential scheint unbegrenzt zu sein.
TL;DR
- PWA sind app-ähnliche Webseiten
- PWA müssen nicht aus Play Store, AppStore etc. bezogen werden
- Service Worker (JavaScript) ermöglicht (nahezu) alle Funktionen von nativen Apps
- PWA sind die Zukunft



![5 Winning-Content-Strategien für Ihren Blog [2022] 4 winning content strategien.jpg](https://gutwerker.de/wp-content/uploads/winning-content-strategien.jpg-900x343.webp)

